More information
| Site: | WelTec Moodle |
| Course: | Finding and presenting resources 2016-2017 |
| Book: | More information |
| Printed by: | Guest user |
| Date: | Thursday, 18 December 2025, 10:14 PM |
Description
More information
Look in Moodle
OER - we have some OER resources in our Moodle. Find them under OER or under RIFS
Search online for something in your topic - use keywords in Google
Merlot is a repository of resources - hard to find some. I searched for 'baking' but found banking as well as baking.
Try the Skills for Life Network- they have some useful resources
NLN materials at xtlearn- they have useful resources for vocational learning
Ask at the WelTec library for online books
Ask your colleagues
Search YouTube using key words
Vocational sites like CDX for automotive industry, Futura or ITOs.
There are various files in the For Staff section about adding files, videos and images to Moodle.
PLEASE attribute the files, and use APA referencing where possible. At the very least you should name the author or the site and provide a link to the website.
It's also a good idea to explain how to return to the previous book, folder/page etc. e.g.

Set up a folder if you have multiple files.
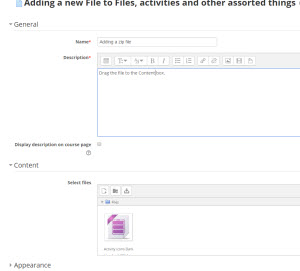
Upload the file as per normal

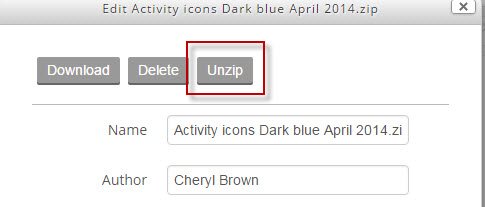
Unzip the file. You may have to make one of the files the main file.

Explore the Moodle tools. They can be added via the link like this. 
 Books are good for large amounts of information. I find them easy to navigate but you cannot add a file easily.
Books are good for large amounts of information. I find them easy to navigate but you cannot add a file easily.
Files are good for single files. Best to use pdf unless you want students to add text the file.
Use folders when you have several files in one topic.
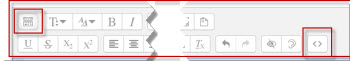
1. In the WYSIWIG editor click on the add media icons.
Like this:

I inserted a short video I made. It uses a WMV format. (Windows media video). It shows as a link which the user clicks.
2. YouTube video
Click the share link in YouTube when you find the video you want.
Copy the link and add it your page, book, summary.

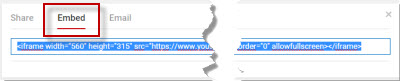
3. Embed YouTube videos.
Click embed then copy the link like this.

Click the code icon (first click the extend icon)

Then paste the code. Save changes.
NB: Does NOT accept WMV files. mp4 is best.
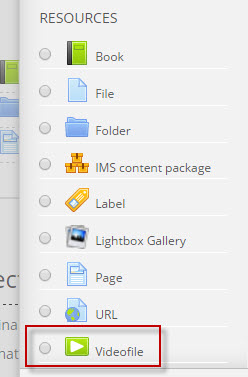
Use the video file icon in Resources.

Keep the size about 400 wide. Don't click responsive as it will change the size according to the browser page open and can get quite big. Add it to the dialogue box then save changes. 